Newsie Mobile App
A different type of news app, optimized for content sharing and community building.
My Role
UX/UI Designer
Timeline
3 months
Tools
Figma, FigJam, Marvel, Miro
Problem
News and social media are becoming increasingly tied, but we have yet to see a product that successfully brings the two together in an efficient way.
Solution
A news app that is built around and prioritizes community building and sharing of ideas.
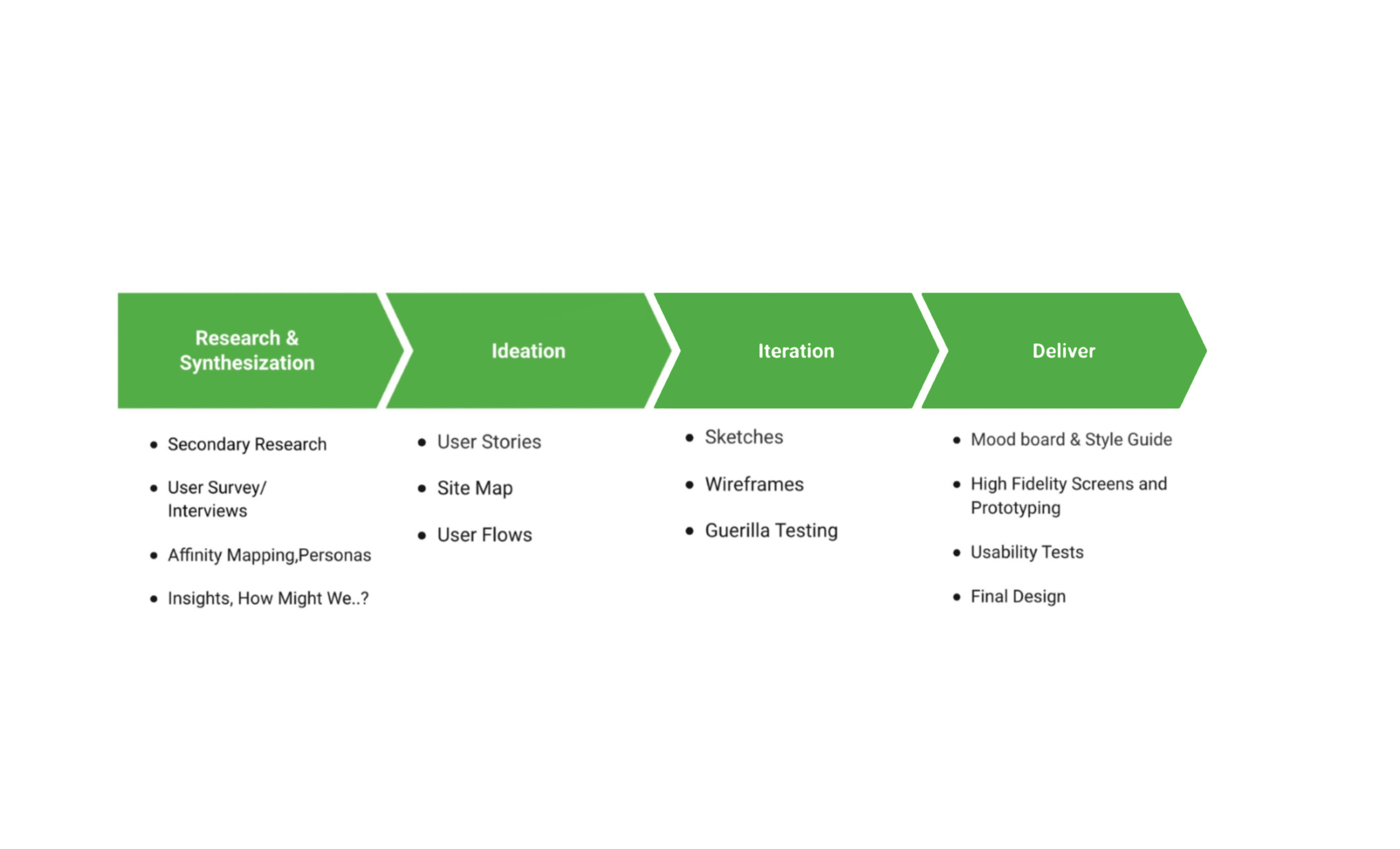
Process
Contextual Research
Through my research, I discovered many important and interesting quotes, that signified the important relationship between news and social media. The two main learnings I gathered were that a growing majority of adults in the US rely on social media for news directly, and the fact that social features on news sites themselves are extremely important.
“About half of U.S. adults (53%) say they get news from social media ‘often’ or ‘sometimes’…”
“ ‘Share’ tools that appear alongside most news stories rank among the most clicked on links.”
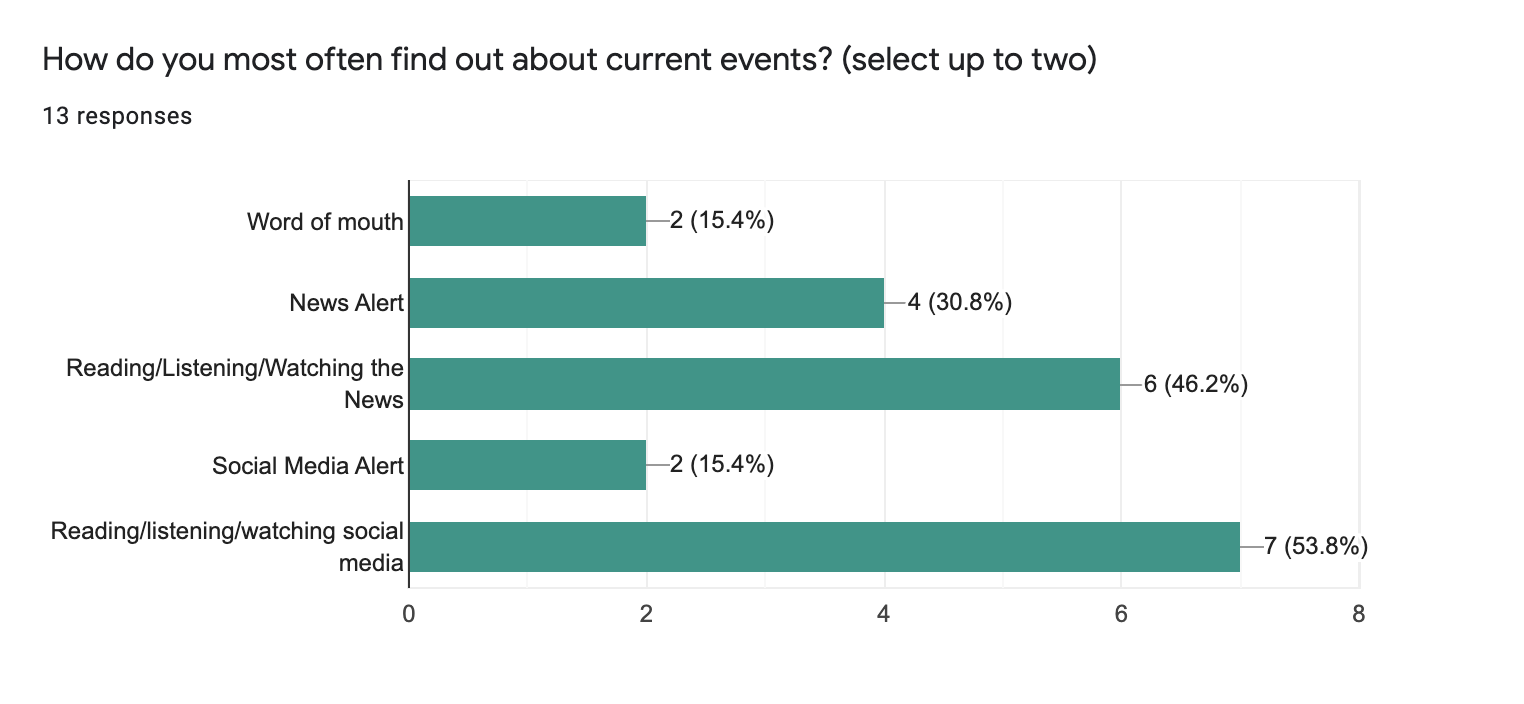
User Surveys
I first conducted a brief survey to gather both qualitative & quantitative data to find research participants as well as learn a bit more about some common behaviors related to news and social media consumption.
User Interviews
From the survey respondents, I selected 5 participants to interview in in-depth, 30-minute interviews to learn more about their news and social media habits.
From those interviews, I pulled out 106 quotes that stood out or provided insight into the participants’ habits. I then used affinity mapping to categorize the interviewees’ quotes based on similarities. I broke it down into 10 categories with 13 subcategories.
Personas
Using my interviews and affinity mapping, I created 3 distinct personas to represent potential users and their needs.
Insights
Bringing together everything I had learned so far, four insights bubbled to the top. The four “How Might We” questions built from these insights informed the ideation process.
Quick updates are just as valuable as in-depth research and data.
Being informed is often socially motivated.
It is valuable to have a high-level understanding of opposing viewpoints.
Curated content is highly valued.
How Might We…
provide easy access to both brief summaries and in-depth deep-dives of current events?
allow communities to discuss, share, and find information about topics they care about?
give brief, unobtrusive insights into opposing viewpoints?
show people stories and topics that are both relevant and additive to their lives?
User Stories
Considering the personas and How Might We questions, I came up with 34 potential user stories. Using affinity mapping, I sorted through the stories, grouped them, and then prioritized them using the MoSCoW method to decide on key features for the program.
MoSCoW Prioritization
User Flows
From the user stories, I created a “happy path” for each of the three personas. Each happy path is based on a likely scenario each persona would find themselves in. Isabelle would like to do research on a topic, Santiago is looking through curated content and using social features, and Bailey is quickly catching up on the top news stories.
Sketches
Using each persona and their user flows, I was able to decide on what pages were necessary for each persona’s common tasks, and how to bring them into one, cohesive application. This included a curated content section, daily and topic summaries for quick digestion, as well as bias scores and data on topics for more in-depth research. I created a variety of sketches for what this app would look like, then created a series of low-fidelity prototypes.
Low Fidelity Prototype
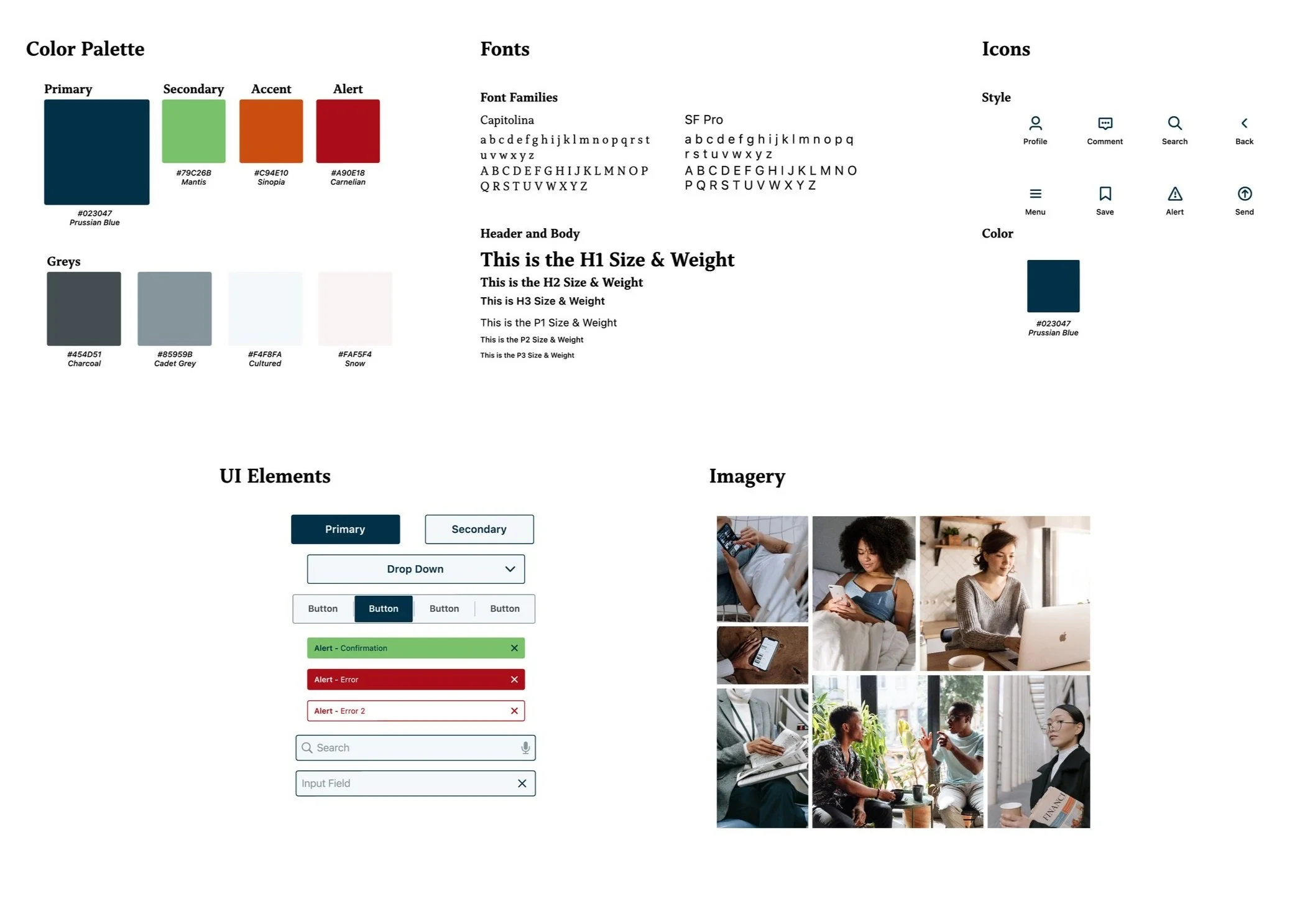
Style Guide
After various rounds of guerrilla testing and iterating, the prototypes were ready for a fresh coat of paint. I worked on a style guide, applied it, and after some more tinkering and testing, settled on high-fidelity prototypes.
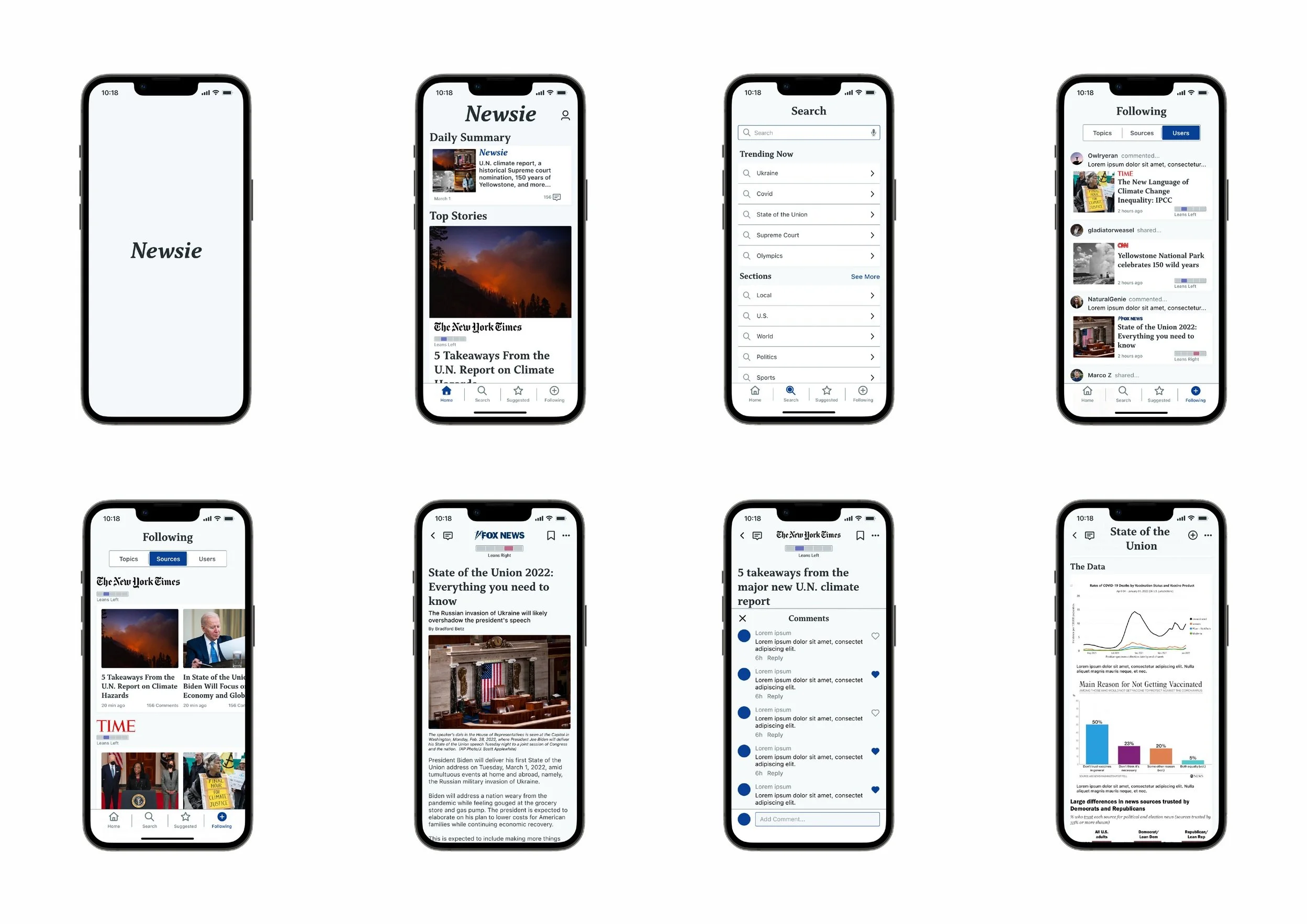
High Fidelity Prototype
Conclusion
The major challenge for this project was combining two information-dense products (social media and news) into one cohesive, easy-to-digest interface. By letting images and icons draw the user’s attention, rather than text, and ensuring that every piece of content had visual breathing room, I was able to accomplish this. After bringing the final designs back to all the people we had run usability tests with, I received plenty of positive feedback and excitement about the changes that were made. All users expressed excitement and hope that this app would eventually hit the market.